El miércoles pasado, último miércoles de agosto, se celebró la famosa “Tomatina” de Buñol, así que como todos los años por estas fechas desde que en España hay televisión en color, los informativos inundaron nuestras retinas con pulpa de tomate, zumo de tomate y personas amontonadas y pringadas del rojo jugo.
Este año, además, se cumplían 70 años desde el nacimiento de la fiesta, razón que hizo que Google tomara esta festiva y colorista batalla campal como tema para su doodle del día y que incluso desplazara allí uno de sus famosos vehículos Street View para grabar el recorrido antes y después del evento. Así que el miércoles cuando en medio de mis lecturas sobre colores, matices y pigmentos vi la imagen del buscador, además de reirme un rato, me quedé intrigada pensando qué código de color habrían empleado los diseñadores de Google para replicar ese festival de rojos sobre diversas superficies en una animación apta para web.

[Puedes ver la animación de La tomatina realizada por Nate Swinehart aquí, además del diseño y el storyboard completo].
Esa misma tarde, en una web sobre colores y códigos de color que estaba consultando para documentar los artículos de esta serie (Cosas curiosas del color I y Cosas curiosas del color II) encontré un apartado dedicado precisamente al color “tomate”. Decía lo siguiente:
Al leer aquella información me asaltaron las dudas: ¿Estaría en lo cierto la web? ¿Sería alguno de esos códigos el código “secreto” del tomate puro empleado en la Tomatina de Buñol? ¿por qué había dos códigos? ¡Cuántas preguntas!
La cosa quedó ahí (tras varias respiraciones profundas mi curiosidad acuciante se aplacó) y yo seguí con mis lecturas sobre colores y pigmentos. Pero hoy he aprovechado un rato libre para investigar qué colores se han empleado en la animación.
Empieza la investigación
El día 26 de agosto hice tres capturas de pantalla de la animación y las guardé en JPG, pero sólo he realizado mediciones en la imagen número 1. Para los muestreos de color he usado el cuentagotas de Photoshop en modo “promedio de 3×3”. Como es evidente que la animación utiliza más de un tono rojo he elegido seis tipos de tono como muestra de la amplia gama que hay. Los 6 puntos que he medido son:
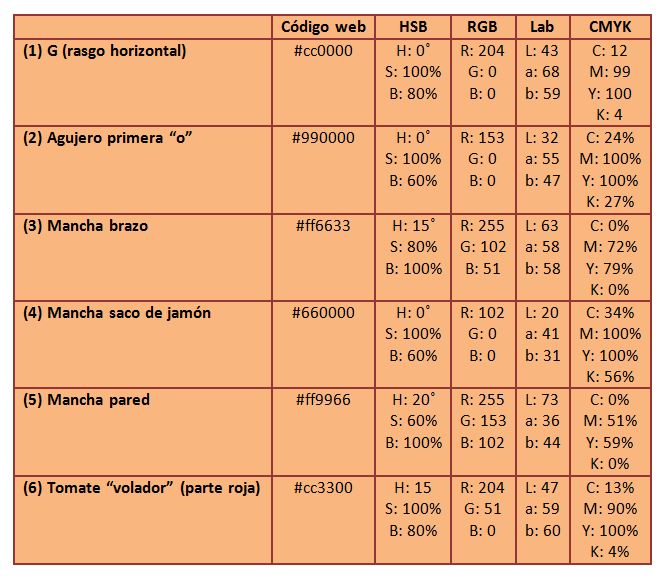
- La G de Google (rasgo horizontal, en concreto).
- El agujero de la 1ª O.
- La mancha de tomate sobre el brazo izquierdo del individuo de la izquierda (es su brazo derecho, pero queda a nuestra izquierda).
- La mancha sobre el envoltorio del jamón del chico que está en el «palo jabón» de la derecha.
- La mancha sobre la pared a la derecha (la que está más abajo de las dos).
- El tomate “volador” (ese proyectil en forma de jabalina que aparece hacia el centro de la foto).
Por cada tono analizado, Photoshop proporciona información de su código hexadecimal y de 4 espacios de color: HSB (matiz, saturación y brillo), RGB (rojo, verde y azul, el modo de color-luz de las pantallas); sistema Lab (que trata de reproducir la forma en que percibimos los colores) y el sistema CMYK (el que se utiliza para imprimir en cuatricromía).
Como los tonos que investigaba eran de una animación web, activé la casilla “Solo colores web”. La tabla siguiente recoge todos los valores que mostró Photoshop para los seis puntos de color muestreados:
Estos datos permiten analizar muchos aspectos interesantes sobre las formas de medir y expresar los colores de cada espacio de color. Sin embargo, yo he optado por centrarme en la relación entre lo que percibe un ojo “inocente” a nivel intuitivo en términos de claridad-oscuridad e intensidad y los parámetros que arroja Photoshop.
En las siguientes líneas describiré brevemente los 6 principales tonos de rojo que se ven en la imagen y después trataré de descubrir cómo se han creado, en la línea de lo que hacen en el programa“How it’s made?” de Discovery Channel. Se ha escrito un crimen, digo un misterio. Empecemos con la inspección ocular.
Paso 1: Observación
Lo que parece evidente observando la imagen a simple vista es:
a) El rojo más oscuro es el del agujero de la primera “o” (2).
b) El rojo más claro es el de la mancha de la pared (5).
c) La sensación general a nivel cromático de la G (1) es de un rojo muy intenso.
d) La mancha del brazo parece un naranja intenso o un color butano (3).
e) El tomate “volador” (6) tiene distintos tonos y está poco definido como figura porque se trata de un objeto en movimiento (es una captura de una escena de la animación original).
f) La mancha de tomate sobre el saco marrón (4) del jamón parece tener un tono marrón más oscuro que el saco.
Paso 2: Sensaciones frente a valores de Photoshop
Al contrastar mis sensaciones a simple vista con los valores que muestra Photoshop en el apartado RGB observo lo siguiente:
a) Me sorprende ver que para conseguir el tono oscuro del agujero de la “o” se haya usado un valor intermedio de rojo, nada de verde y nada de azul (R: 153; G: 0; B: 0).
b) La mancha de la pared que yo percibía como un tono muy claro, una especie de naranja-beige, resulta que tiene el máximo valor de rojo (255).
c) Me sorprende observar que la G que yo percibo como de un rojo muy intenso no tiene el valor máximo de rojo.
d) Me sorprende descubrir que la mancha del brazo que yo veía como naranja-butano tiene el máximo de rojo (255).
e) En el caso del tomate volador, a simple vista se diferenciaban tres áreas, una blanquecina, una roja y una roja en sombra y yo para el muestreo elegí la zona central roja. Resulta chocante ver que en ese rojo medio medido haya hasta 51 unidades de verde.
f) Me sorprende ver que el marrón oscuro de la mancha del saco del jamón se ha conseguido sólo con rojo, concretamente con 102, porque esperaba que tuviera también un poco de verde y de azul.
Paso 3: Entender lo que ocurre
Una vez visto esto, reviso detenidamente los valores y las imágenes e intento entender por qué los números obtienen estos efectos “antiintuitivos”. Las explicaciones que encuentro son estas:
- Los valores más altos de rojo los presentan la mancha de la pared y el brazo, pero ambos puntos compensan estos valores con su composición en azules y verdes. En concreto, el tono de la pared tiende al ocre-beige porque tiene mucho verde (153) y bastante azul (102), mientras que la mancha del brazo parece más naranja que roja porque contiene mucho verde (102) y bastante azul (51).
- La G tiene menos cantidad de rojo que la pared y el brazo (204 frente a 255), pero crea la sensación de un rojo intenso porque carece de completamente de azul y de verde y también por el contraste con el verde del camión.
- La mancha del saco del jamón que yo veo como marrón está formada por un 102 de rojo, 0 de verde y 0 de azul, porque tal y como define Photoshop el rojo al 102 corresponde a lo que yo percibo como marrón.