Parece que los diseñadores de la página web de la Seguridad Social no vieron el capítulo de cerca-lejos de Súper Coco en Barrio Sésamo de niños y que de adultos han frecuentado poco los manuales de diseño web y usabilidad.
La imagen siguiente es una captura de los campos que hay que rellenar para obtener el documento de la vida laboral a través de la web y mediante un código recibido por SMS (enlace).

La primera opción, la del combo, no presenta ninguna dificultad ya que es evidente que hay que elegir DNI o NIE. El problema llega justo después porque la proximidad a la línea siguiente y la gran separación con el elemento de la derecha de la misma línea nos hacen pensar que estamos ante columnas y que por tanto hay que leer de arriba abajo.
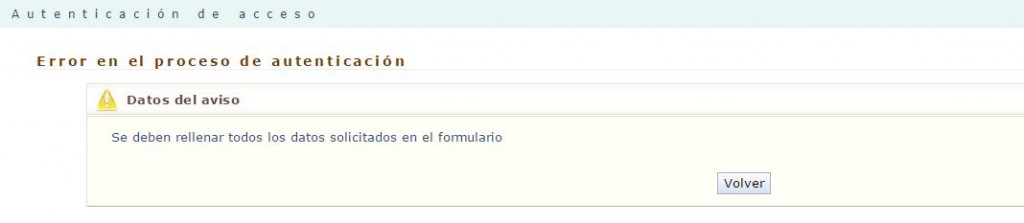
Así pues, interpretamos que en la casilla siguiente será donde tengamos que escribir nuestro número de DNI. No es así, y de hecho, el texto dice “Número de afiliación” y la afiliación es un término que en España se suele usar para el número de la seguridad social y no para el DNI, pero un alto porcentaje de usuarios -como me ocurrió a mí- se dejará llevar por la lógica visual que es la que predomina en internet y tecleará aquí su DNI o su NIE. Al terminar de rellenar los campos y pulsar en «Aceptar» el programa le dará error porque el lugar en el que se debe escribir el número de documento está a la derecha (¡muy a la derecha!) y no debajo de “Tipo de documento”. El mensaje de error tampoco sacará de dudas al usuario porque que se trata de un texto genérico y ambiguo.

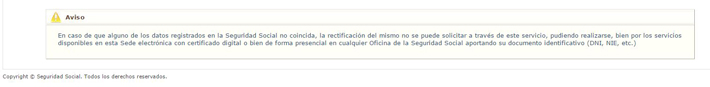
Y, así, el usuario pensará que el problema es que los datos introducidos no coinciden con los que tiene la Seguridad Social y no que ha rellenado los campos en el orden inverso. El sistema lanza otro mensaje de error cuando falta algún dato, pero esto tampoco le aclara nada al usuario.
La mejor forma de evitar esta confusión sería ubicar “Número de documento” debajo de “Tipo de documento” para seguir un orden lógico y no separar en dos columnas diferentes elementos relacionados. Otra opción posible aunque menos limpia sería conservar la disposición actual y añadir un paréntesis detrás de “Número de afiliación” con el texto: “seguridad social o tarjeta sanitaria” e insertar otro paréntesis después de “Número de documento” con el texto: “DNI/NIE”. La primera solución es mucho mejor porque resulta más breve y más clara.
Para saber más sobre usabilidad y diseño web.